Правила инфографики для маркетплейсов в 2024—2025
Все о продающем визуале


Как увеличить конверсию в клик и в покупку с помощью фотографий? Мы уже знаем! О фишках в инфографике и новых трендах рассказывает эксперт Ольга Богданова — руководитель юнита «Маркетплейсы» маркетингового агентства Комплето.
Что вы узнаете из этой статьи:
- зачем нужна инфографика и как ее использовать;
- требования маркетплейсов к контенту;
- как проанализировать ЦА и составить грамотное ТЗ;
- фишки продающих фото и текущие тренды.
Будет много примеров 🔥
Что такое инфографика для маркетплейсов
Инфографика (или «контент», «контентная воронка», «продающая воронка», «контент карточки товара») — изображение с графическими элементами и текстом, в котором раскрывают основные особенности товара.
Подход к созданию карточки меняется постоянно. Сегодня просто яркая картинка — уже неактуально. Специалисты изучают покупательское поведение, спрос, потребности аудитории, и только потом продумывают визуал.
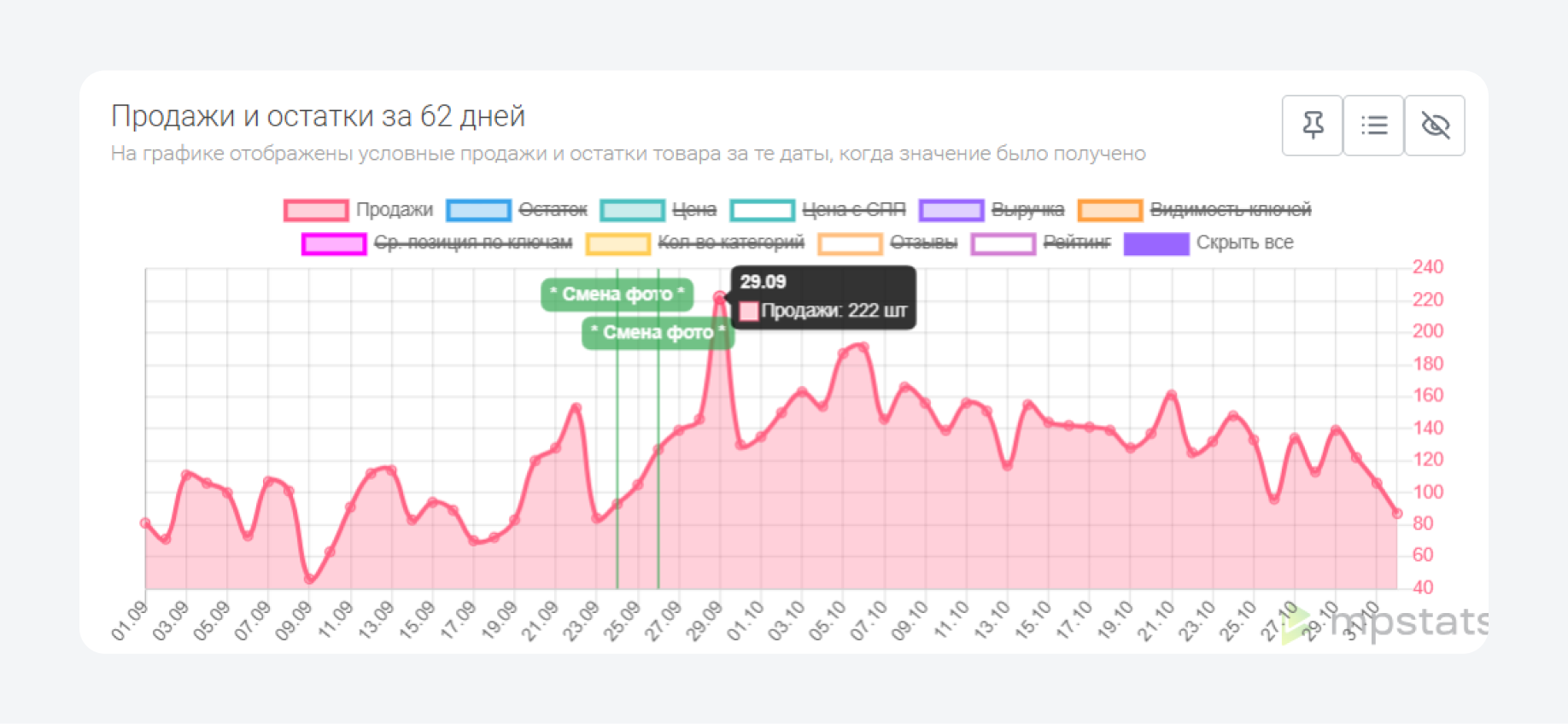
Конверсии и количество продаж очень зависят от того, насколько карточка привлекательна, убедительна и информативна. Посмотрите, это пример из отчета по карточке конкурента в модуле Внешняя аналитика WB:
Требования маркетплейсов к инфографике
У каждой онлайн-площадки свои особенности в оформлении визуала. У Wildberries, Ozon и других платформ отличается даже размер картинок:
- На Wildberries соотношение сторон изображений должно быть 2:3;
- Ozon — 3:4 для одежды и аксессуаров и 1:1 для остальных категорий. В 2025 году у всех карточек будет универсальный вид — 3:4.
- Яндекс Маркет принимает любые картинки, но для покупателей иконки будут квадратными.
А еще маркетплейсы могут добавить на слайды плашки — акции, скидки и пр. Учитывайте это, чтобы не перекрыть изображение и надписи. Например, в случае Wildberries оставьте место в нижнем левом и правом верхнем углах картинки.
Подгоняем инфографику под вашу ЦА
Собрали памятку: что отразить в карточке товара, как готовить визуал и сделать его выигрышным на фоне конкурентов.
В идеале для подготовки контента надо нанять несколько специалистов:
- менеджер / маркетолог для составления технического задания;
- фотограф, который отснимет товар;
- дизайнер для оформления слайдов.
✅ Как узнать, что важно для конкретной аудитории
Стремитесь к тому, чтобы ударить по запросам и болям покупателей, ответить на все вопросы и развеять сомнения в покупке. При этом не пишите слова вроде «отличная куртка», лучше — «не промокает от дождя и снега» или «служит от 3 лет».
План действий такой:
- Анализ отзывов и вопросов в карточках конкурентов.
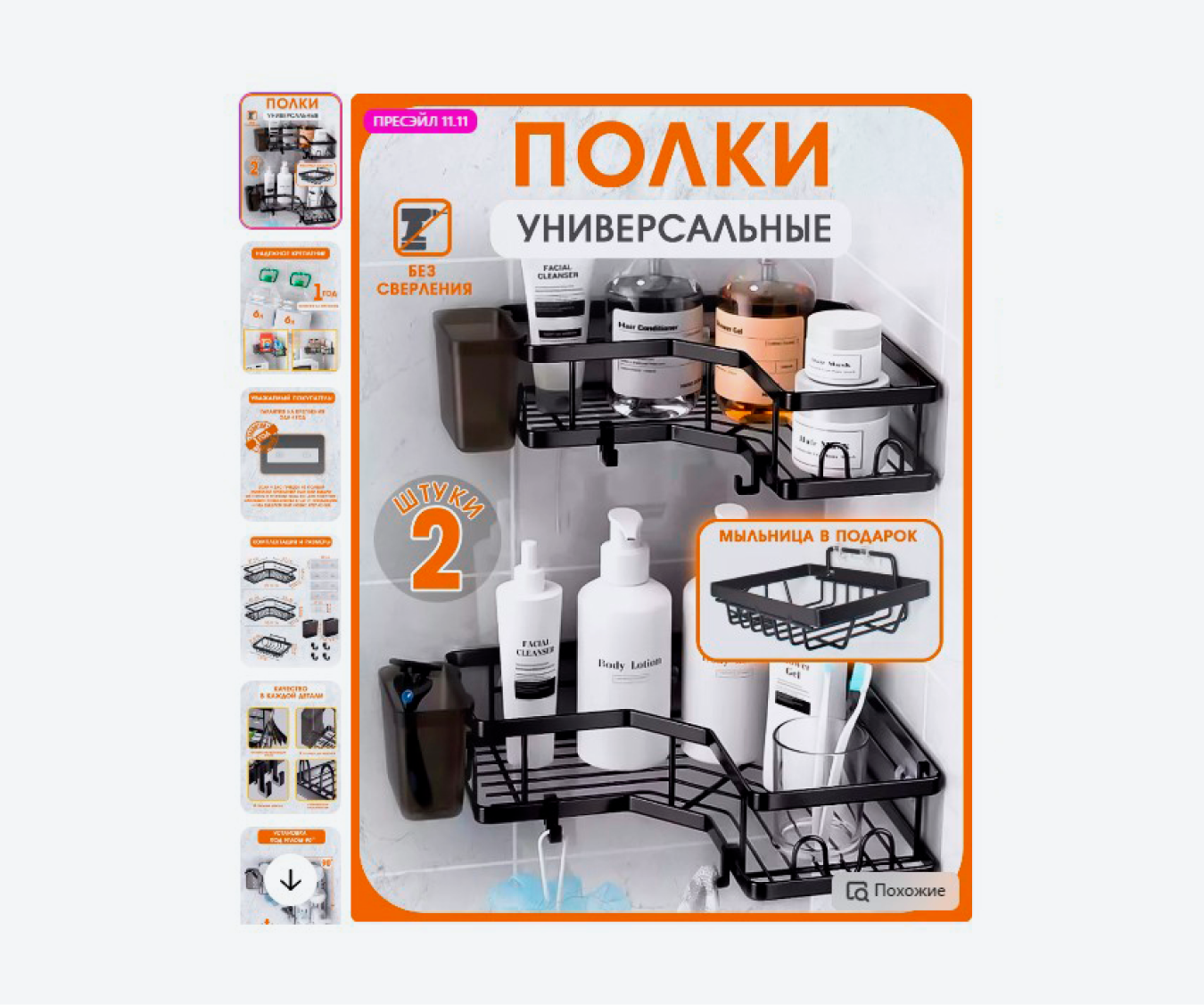
Например, вы продаете металлические полки для ванной. Сделайте выборку аналогичных товаров и внимательно изучите отзывы.
Инсайты о том, что покупателям не понравилось и понравилось, оформите в список тезисов и учтите их при подготовке инфографики для собственной карточки товара.

Устойчивость к влажной среде и появлению ржавчины — важная характеристика, металлических полок, на которую обязательно обратят внимание.
- Использование сплит-тестирования.
Специальные сервисы за дополнительную плату запускают опросы целевой аудитории. А это возможность получить реальные ответы от настоящих пользователей.
Чтобы тестирование сработало, важно уметь составлять правильные вопросы. Например:
- На что вы ориентируетесь при выборе товара в данной категории?
- Посмотрите на два изображения, какое для вас более привлекательное?
- Какие характеристики вам важны?
- Что отталкивает вас от покупке?
- Как вы понимаете, что перед вами хороший товар?
После анализа ЦА и проведения опроса составляйте техническое задание для специалистов.
✅ Как подготовить ТЗ для инфографики на маркетплейсе
Главное правило 👉 Чем подробнее опишете требования, ожидания, свое видение — тем выше шанс получить классный результат с первого раза.
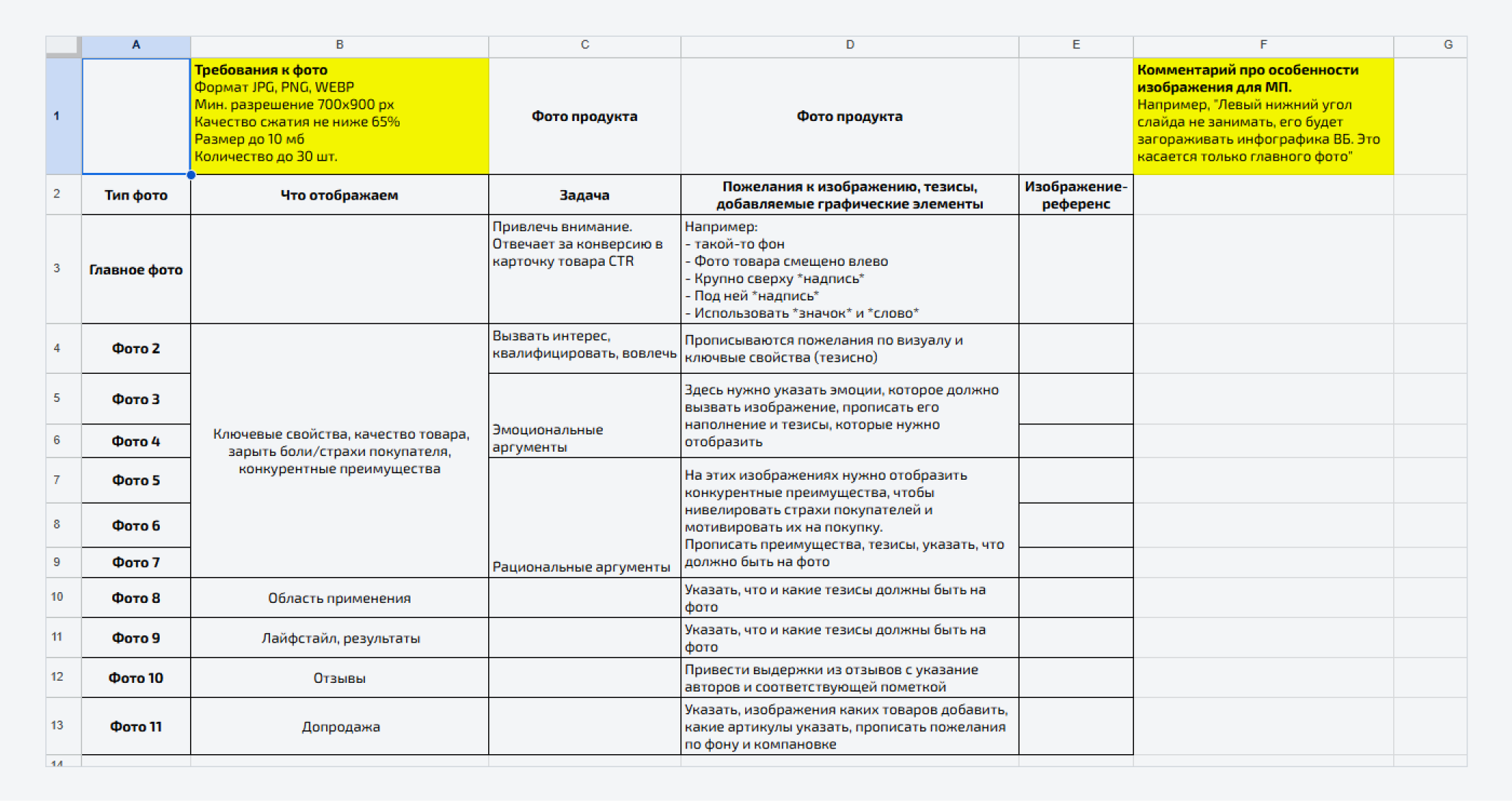
Обобщим, что стоит отразить в техническом задании:
- Технические требования к фото;
- Особенности изображений для конкретной площадки, например, расположение плашек;
- Фото продаваемого товара;
- Референсы с комментариями (это примеры изображений, которые вам понравились);
- Перечисление типов фото (главное, № 2
и т. д. ) с указанием, что на нем будет — детали, текст, символы.
За счет этого фотограф понимает, как надо снять товар, а дизайнер — какие тезисы и характеристики указать в инфографике.
Фишки продающих фото
Разбираем на примерах, как с помощью крутого визуала увеличить конверсии и продажи.
🔷 Главное фото
Цель — привлечь внимание, зацепить и замотивировать перейти в карточку товара. Советы, как это сделать:
- Не перегружайте слайд. Здесь надо ясно представить сам товар. Пусть он занимает большую часть слайда.
- Укажите релевантный запрос и основные характеристики (не более 3 пунктов).
🔷 Ключевые свойства товара
У вас есть 6−8 слайдов, чтобы отразить конкурентные преимущества и дополнительные характеристики. Посмотрим примеры:
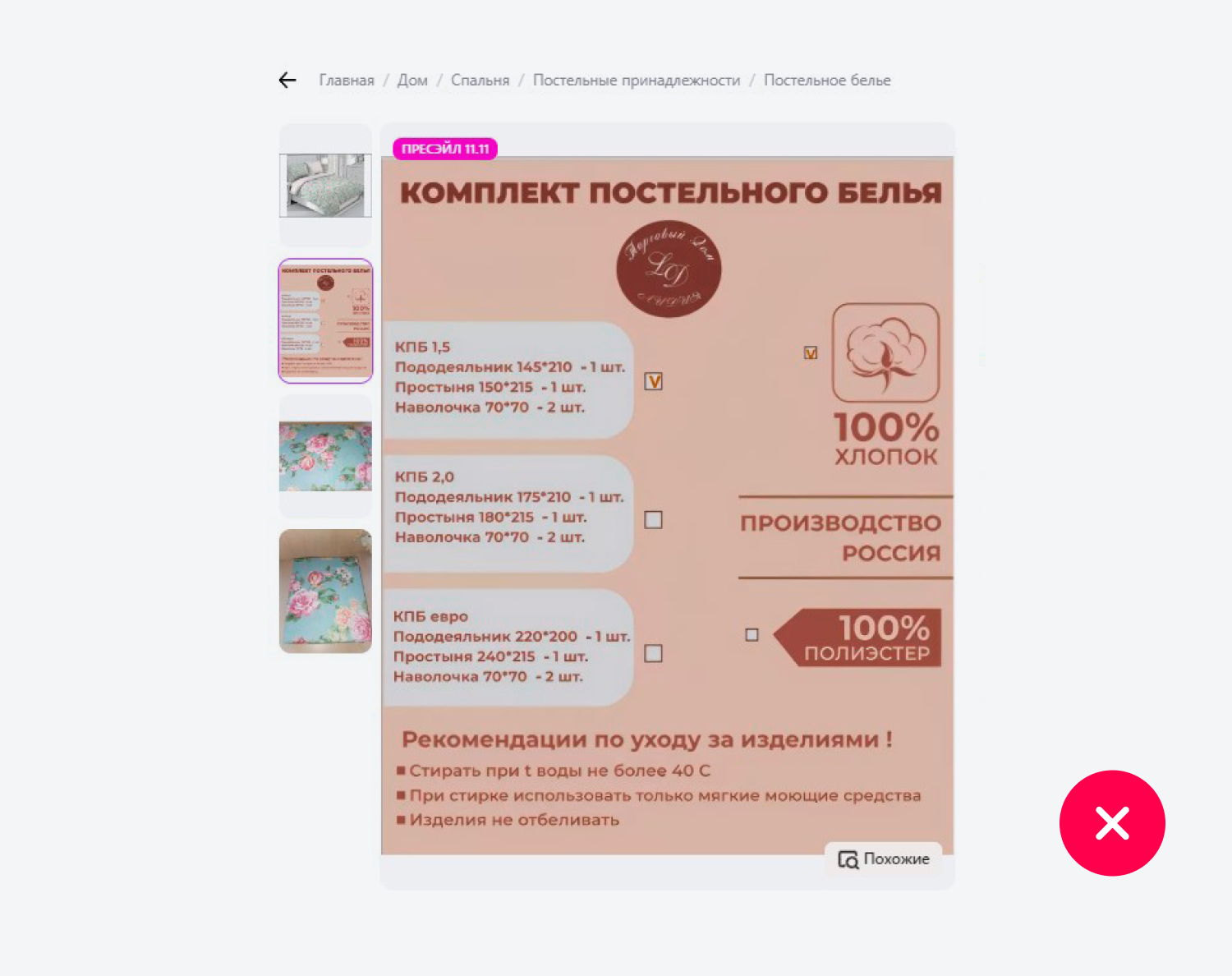
❌ Что здесь не так?
- один слайд для трех видов постельного белья;
- перегружено информацией.
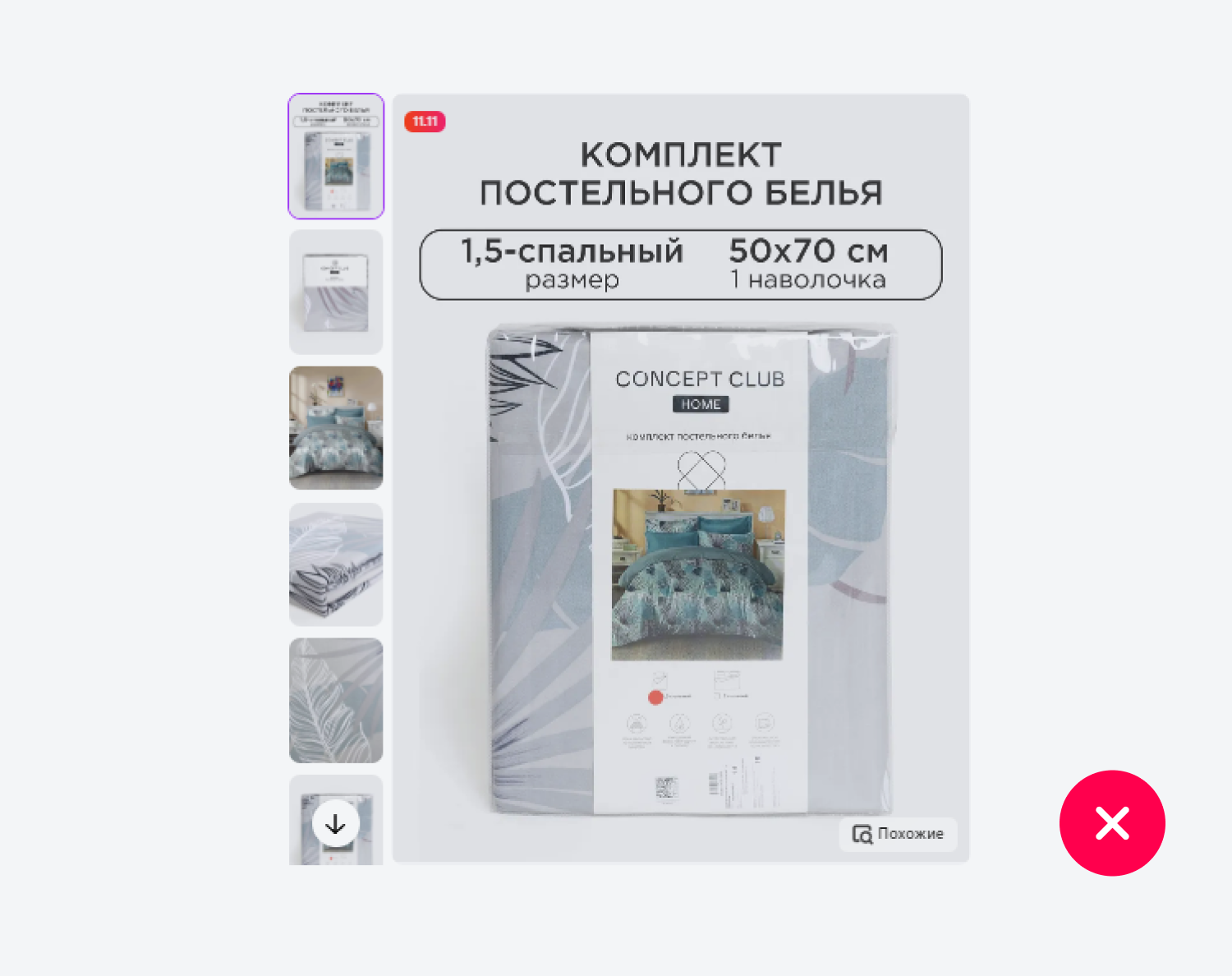
❌ Еще один плохой пример:
- на первых двух фото и еще трех в конце — товар в упаковке, его сложно оценить;
- изображение товара не соответствует реальности: вместо полутораспальной кровати изображена двуспальная, вместо одной подушки — 4;
- не хватает информации о комплектации, составе, размерах пододеяльника и простыни;
- не отражены преимущества.
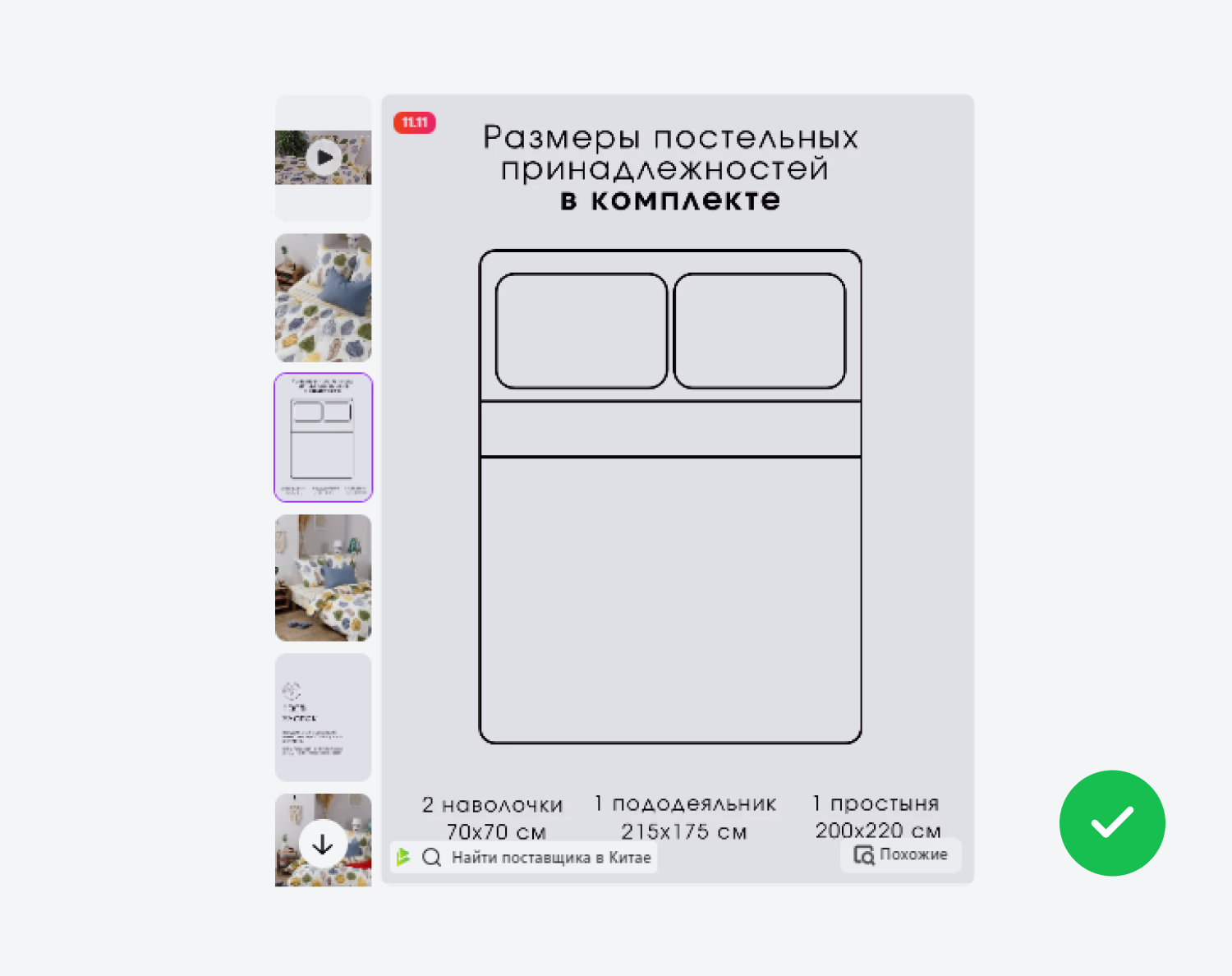
✅ А теперь хороший пример:
- товар показан с разных сторон и в деталях;
- есть данные о комплектации, размерах, материале;
- указаны преимущества ткани.
🔷 Применение / инструкции / товар в действии
Покажите, чем товар облегчает жизнь. Помните, что продается не сам продукт, а связанная с ним эмоция или результат, который хочет получить покупатель.
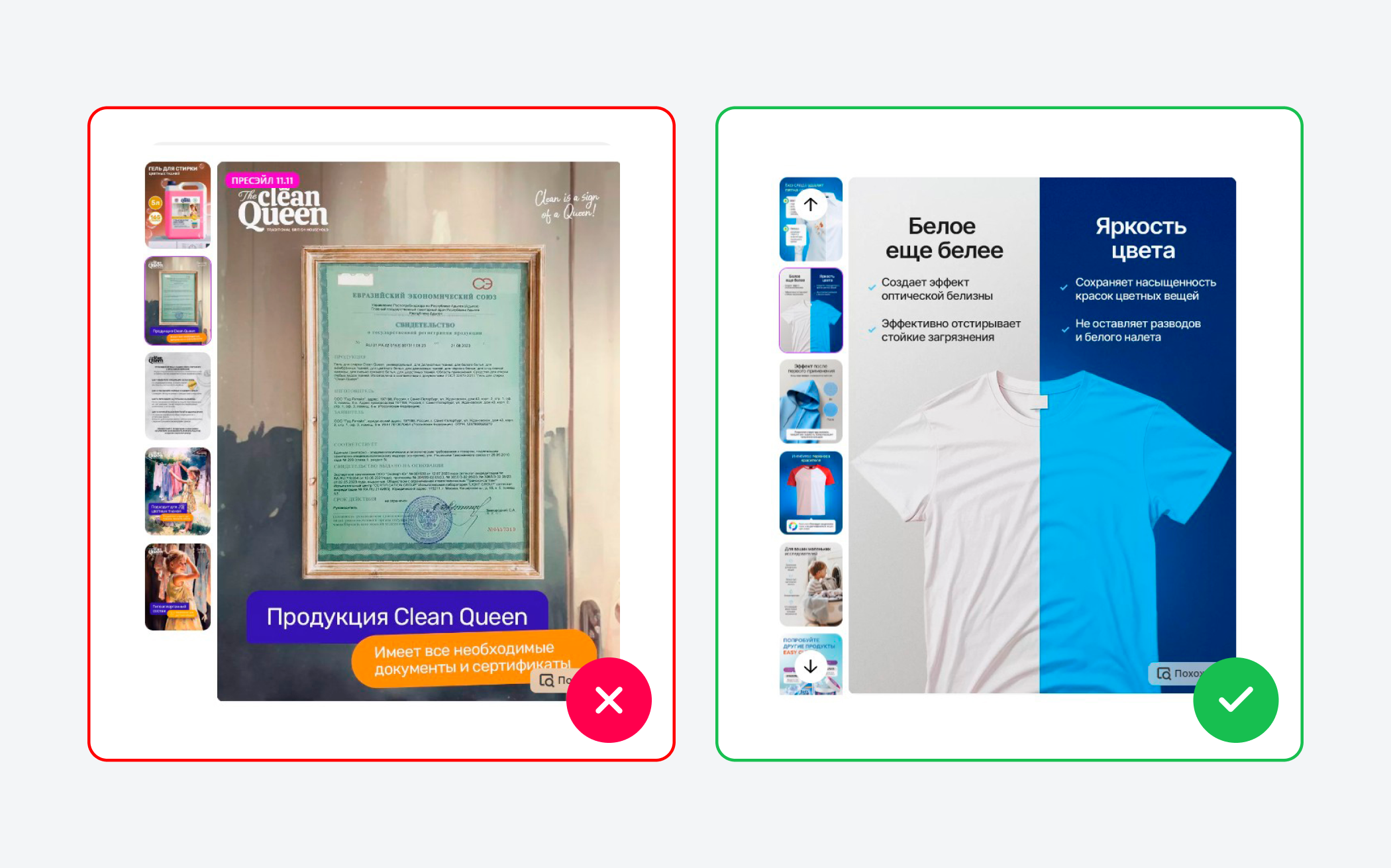
Обратимся к гелю для стирки:
На первом примере получается, что главное преимущество товара — нечитаемый сертификат. А вот карточка справа удачная, так как покупатель сразу видит, что гель подойдет и для белого, и для цветного белья.
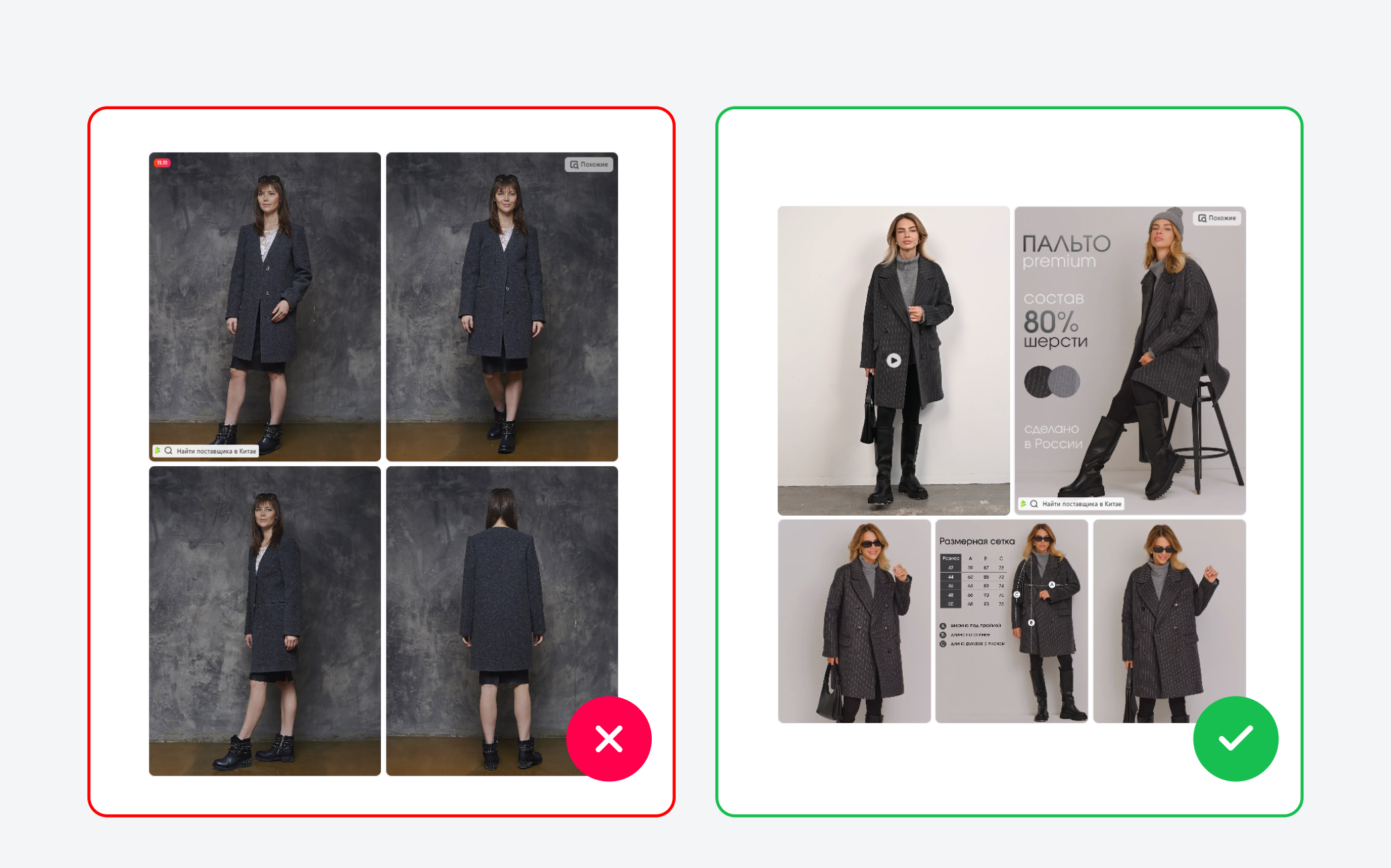
Слева еще один антипример, на этот раз из ниши «пальто». Нам неясно: для какой температуры подходит изделие? какой материал? размерная сетка? насколько качественная фурнитура? а как выглядит ткань вблизи? A еще темный фон для темной вещи не позволяет разглядеть товар.
🔷 Отзывы
Ближе к концу можно разместить скриншоты с комментариями после покупки. Важно: это сейчас модно, но необязательно.
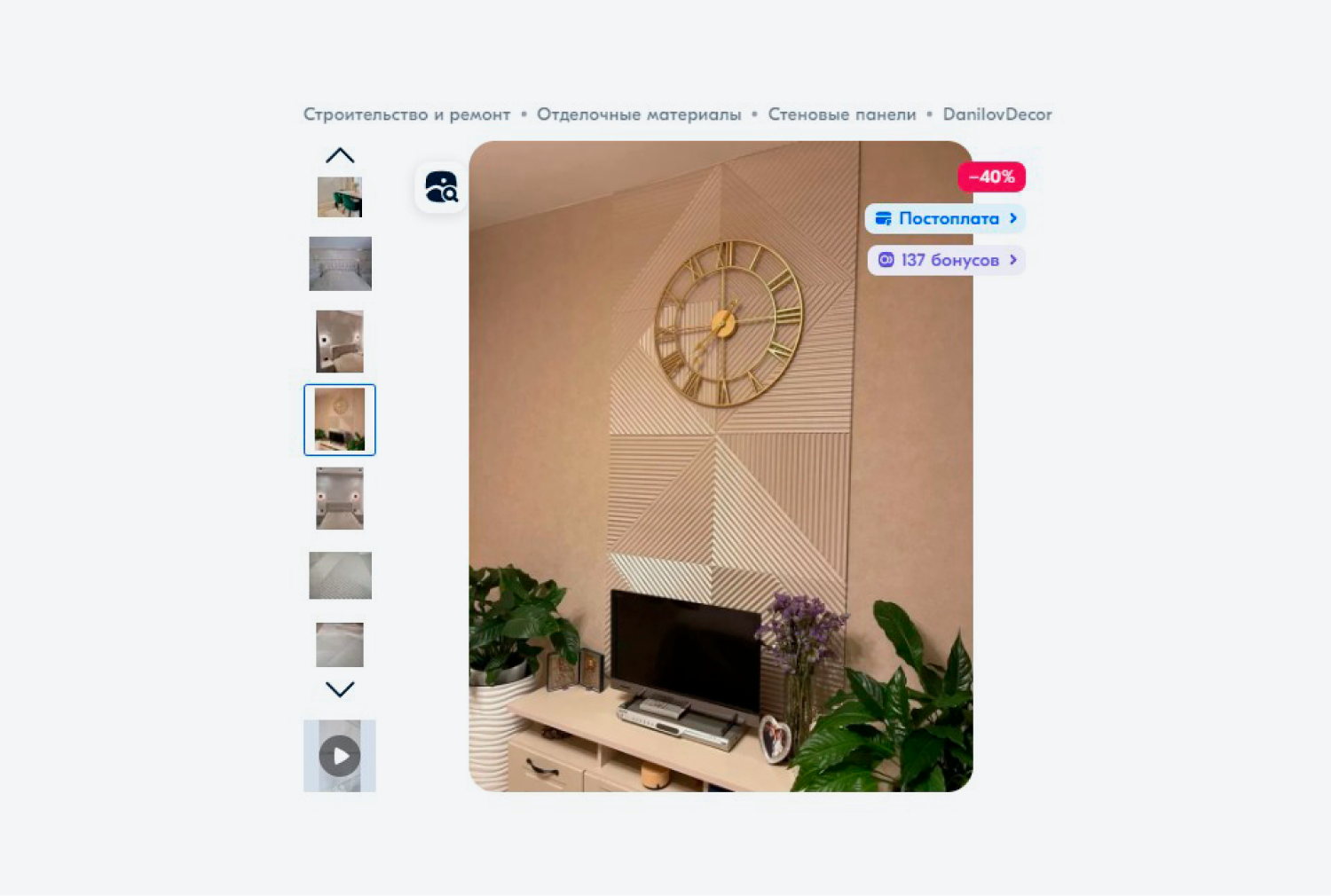
Например, селлер использовал фотографии покупателей и показал интерьер, который они создали с его товаром:
🔷 Допродажи
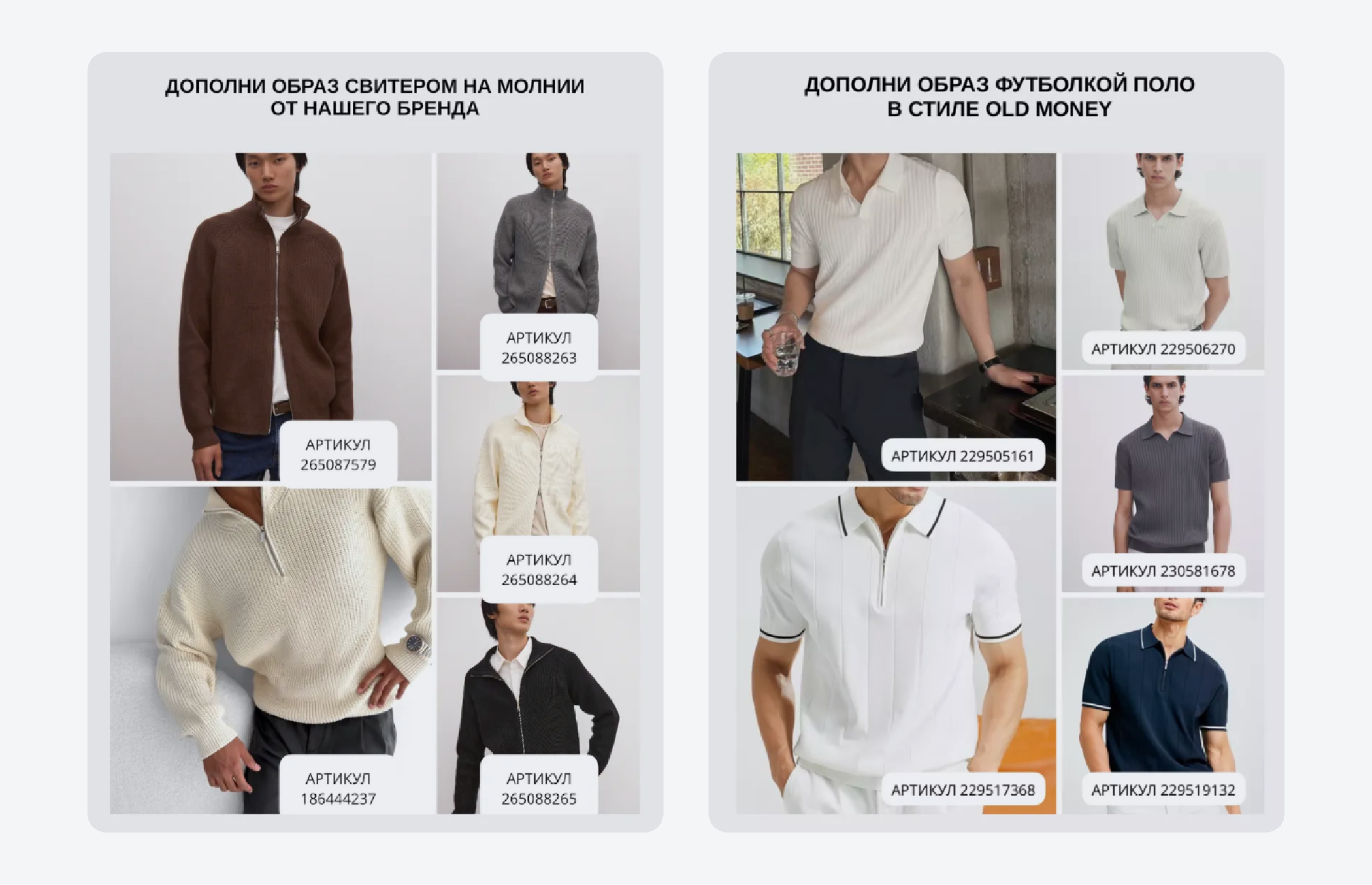
На финальных слайдах можно разместить дополнительную информацию о своем магазине. Например, вы продаете джинсы, а еще есть блузка и пиджак — покажите, что можно собрать полноценный образ (только не забудьте указать артикулы).
Тренды на создание инфографики в 2025 году
О базовых вещах мы вам рассказали, а теперь перейдем к самому интересному.
✨ Тренд 1. Конкуренция шаблонных изображений
Раньше можно было сфотографировать товар на домашнем линолеуме, но сейчас так уже не получится. Подготовка визуала стала гораздо сложнее.
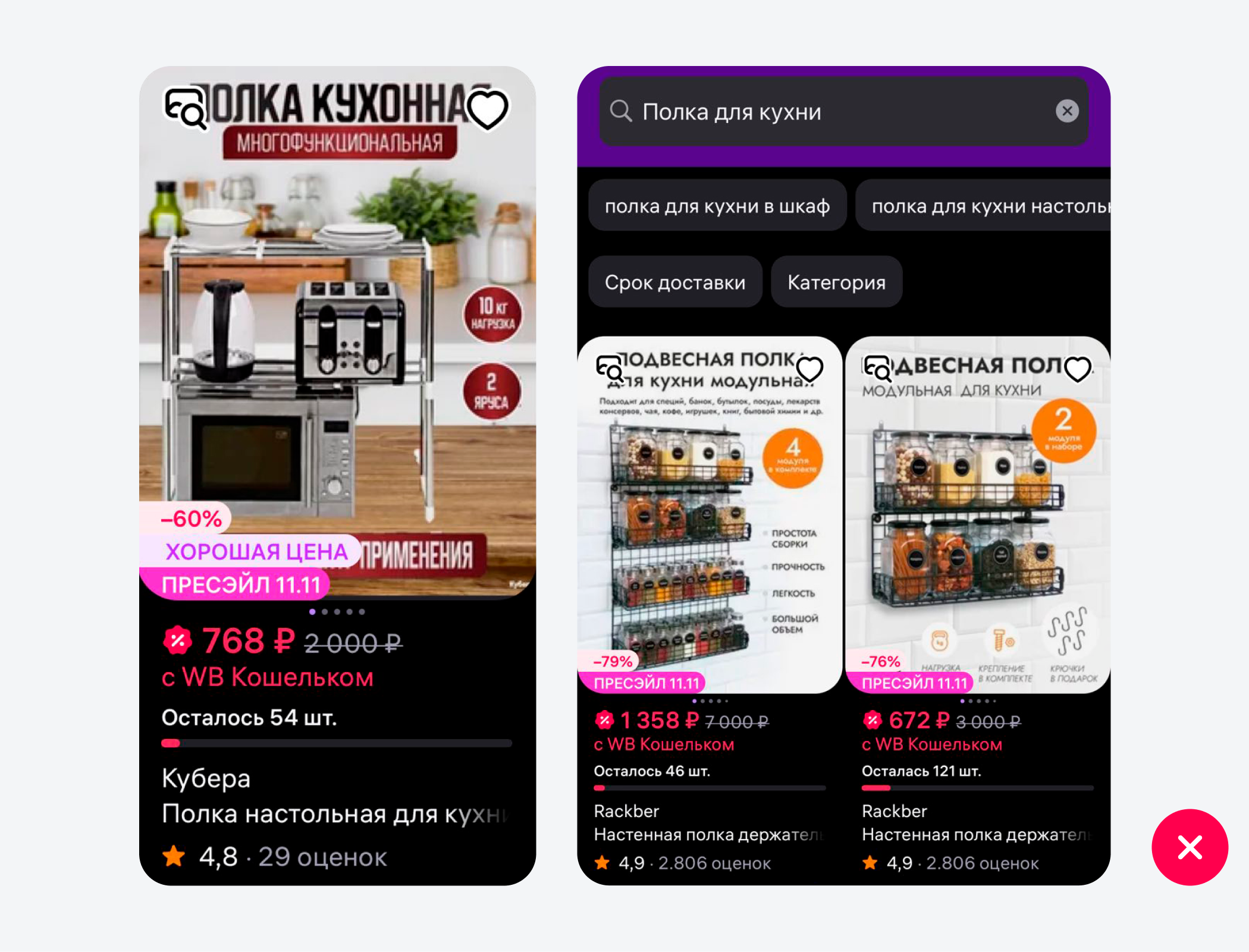
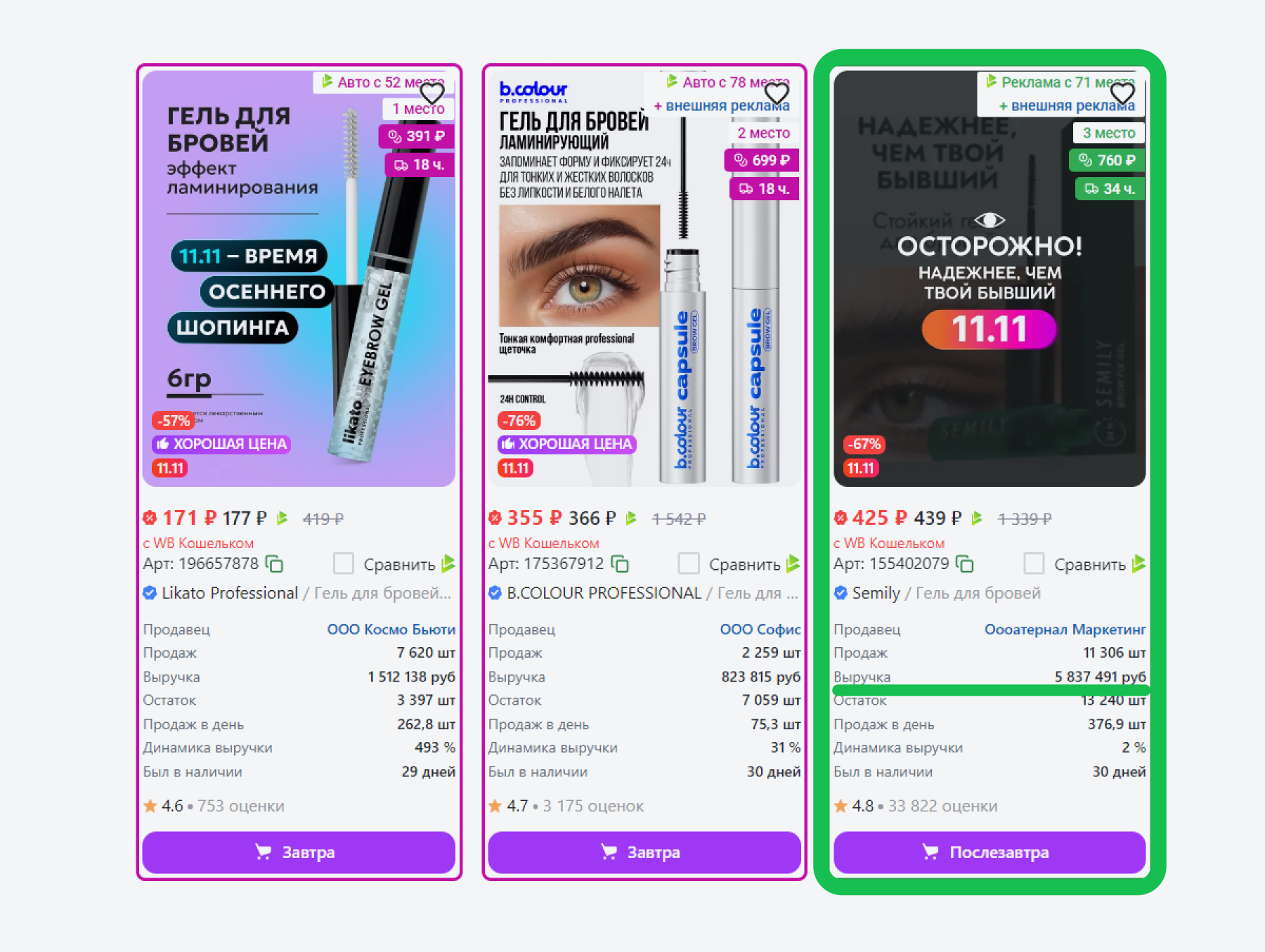
Однако теперь мы заходим в поисковую выдачу того же Wildberries и видим достойный, но однотипный контент. Пишут название товара (самый высокочастотный релевантный запрос для предмета) и указывают его характеристики.
Вот хороший пример:
Конкуренция «одинаковых» картинок — это и тренд, и отличная точка роста. Если сможете найти фишки, которые будут выгодно отличать ваш товар от конкурентов и давать хороший CTR (кликабельность), то и объем продаж увеличится.
Как выделиться и сделать карточку уникальнее? Общие рекомендации мы уже перечислили выше:
- анализируйте целевую аудиторию, используйте выводы в подготовке текста и визуала;
- не перегружайте главное фото информацией: мелкий текст в выдаче невозможно прочесть;
- используйте короткие формулировки, которые ярко отражают преимущества / важные характеристики продукта.
А вот советы, как получить еще более цепляющий контент 👇
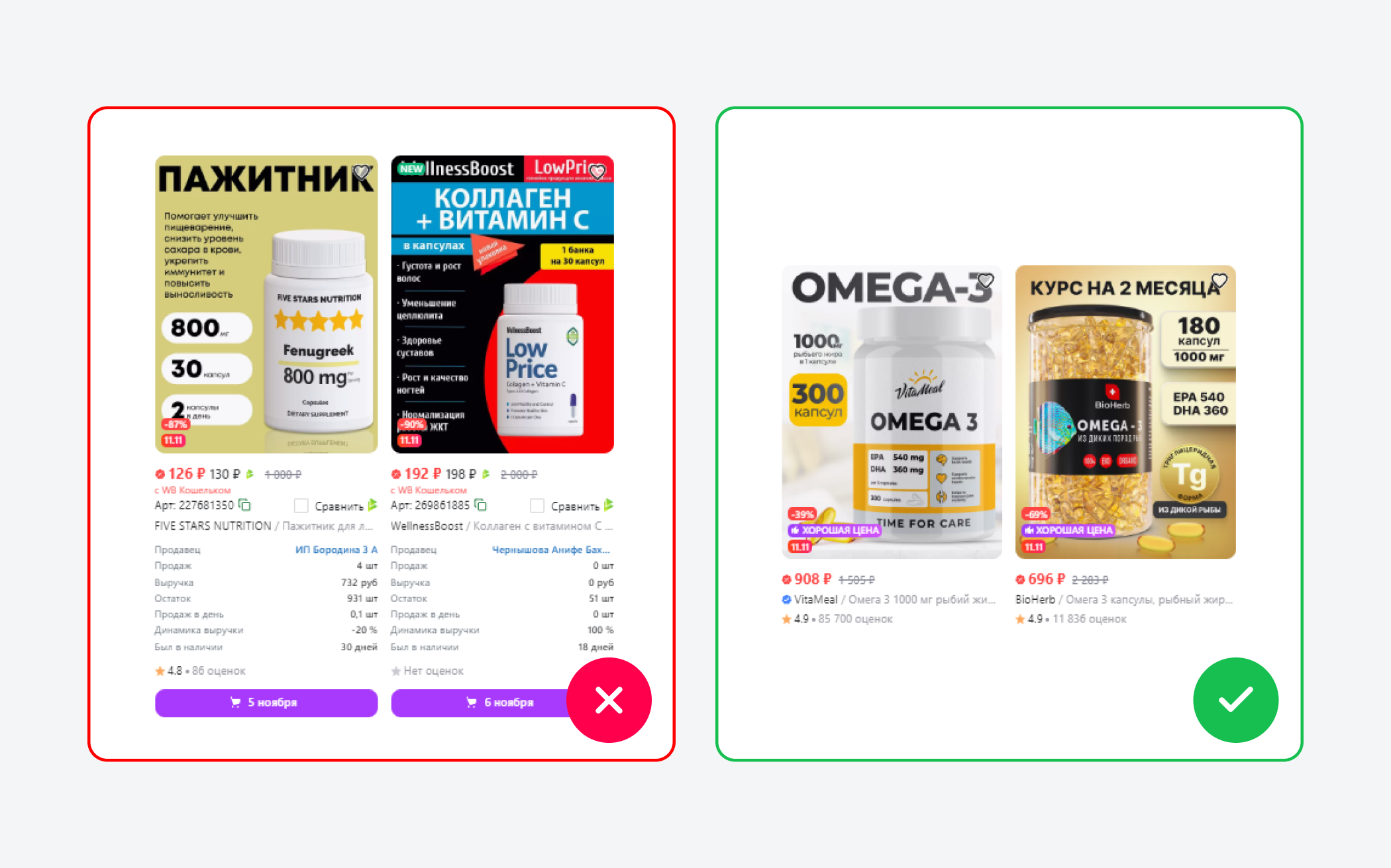
Посмотрите на выдачу:
- если все продавцы активно используют инфографику, постарайтесь сделать ее минимальной в своей карточке;
- если у всех нейтральный фон, сделайте свой особенным: измените цвет, добавьте деталей, выстройте экспозицию;
- если все используют моделей с нейтральной внешностью, попробуйте поиграть с другими типажами.
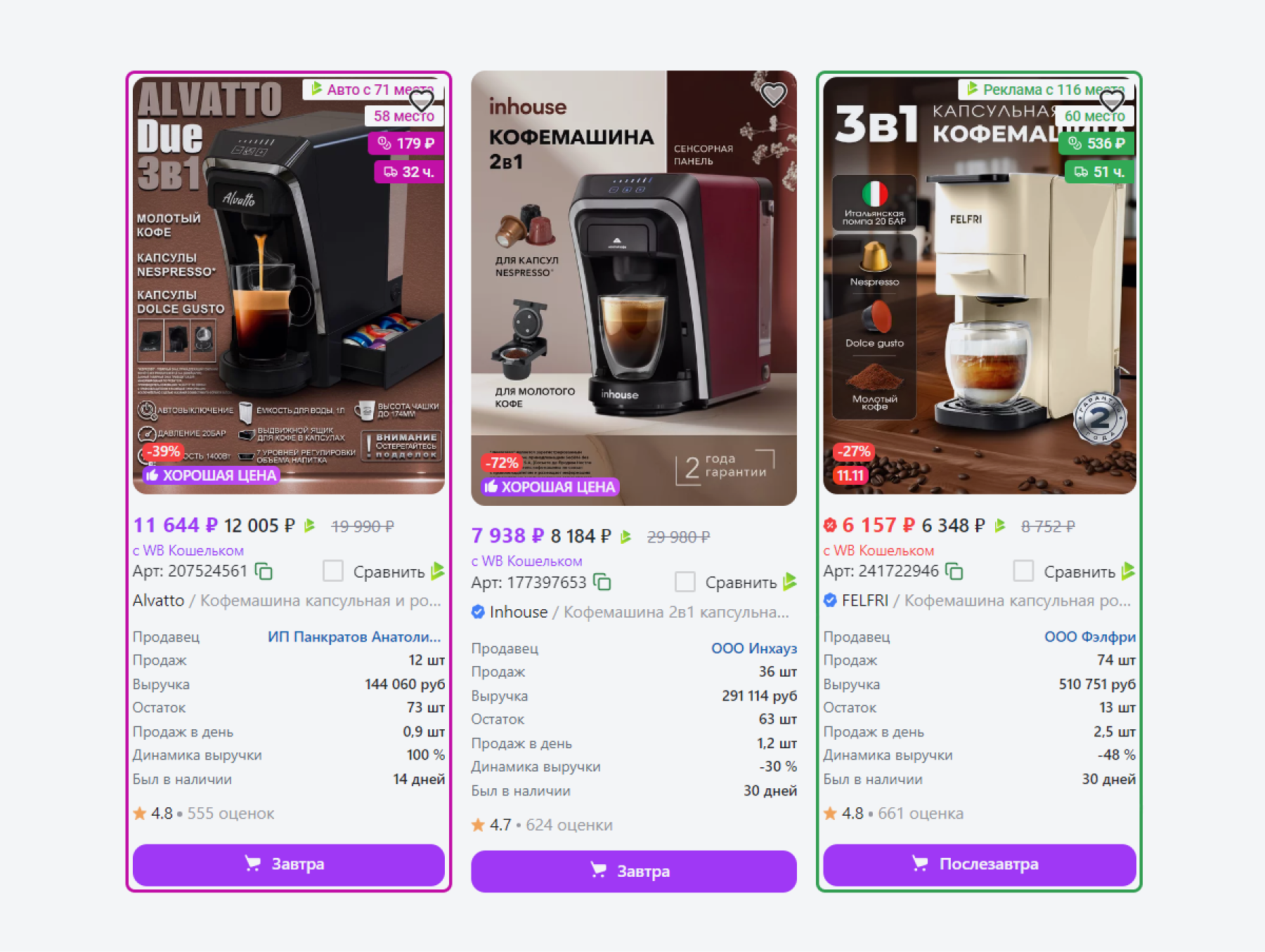
Третья карточка явно очень креативна. А как вам выручка?
Дизайн третьей карточки более «спокойный» — там меньше инфографики и текста, плашки не раздражают восприятие, а еще есть приятный контраст фона и цвета продукта. Это тоже влияет на привлекательность:
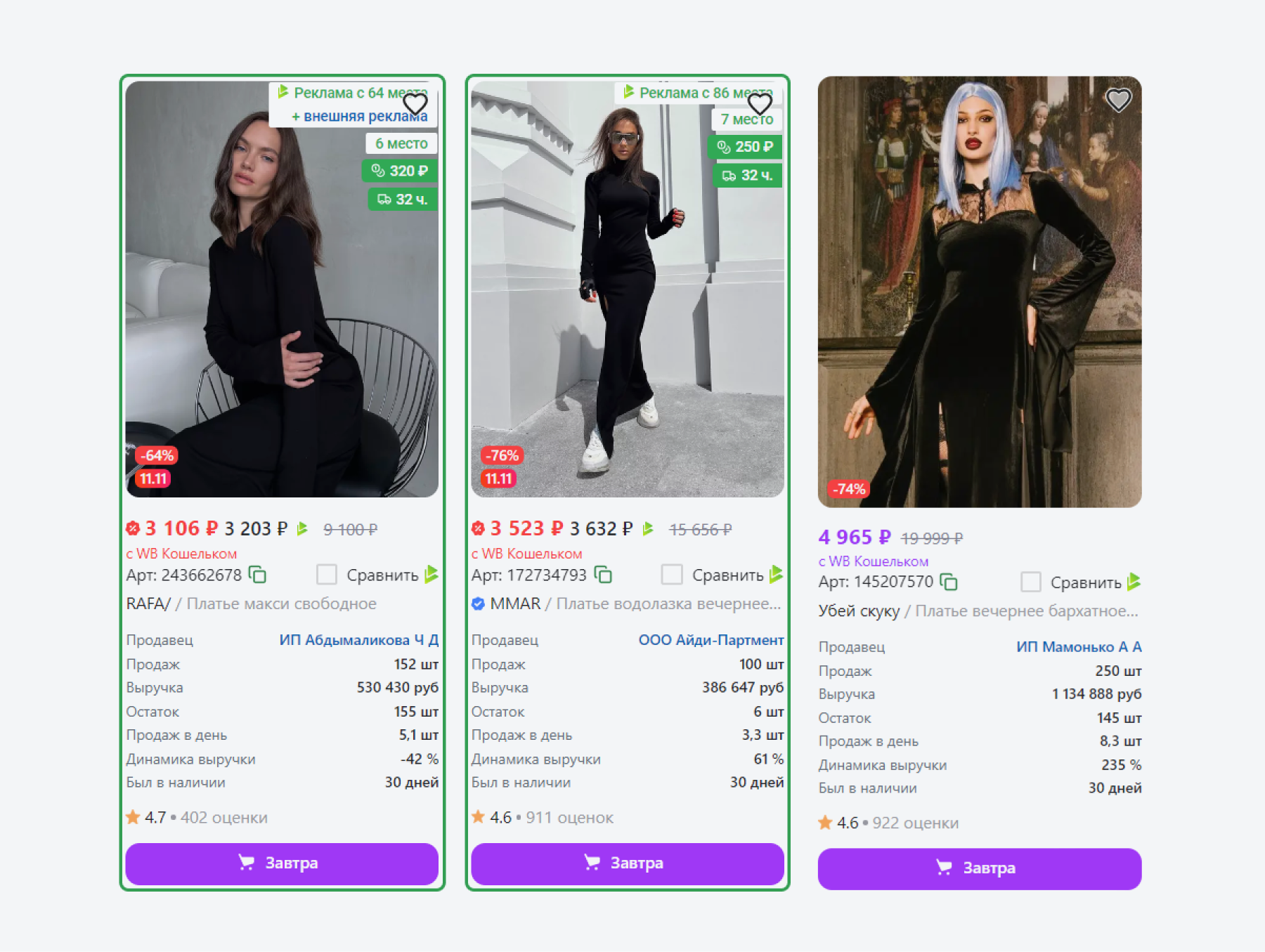
Платье… еще платье… Платье с характером! Инфографики здесь нет, зато это хороший пример, как можно выделиться в однообразной выдаче. Конечно, карточка при этом должна отвечать брендбуку.
✨ Тренд 2. Создание контента на базе психотипа покупателя
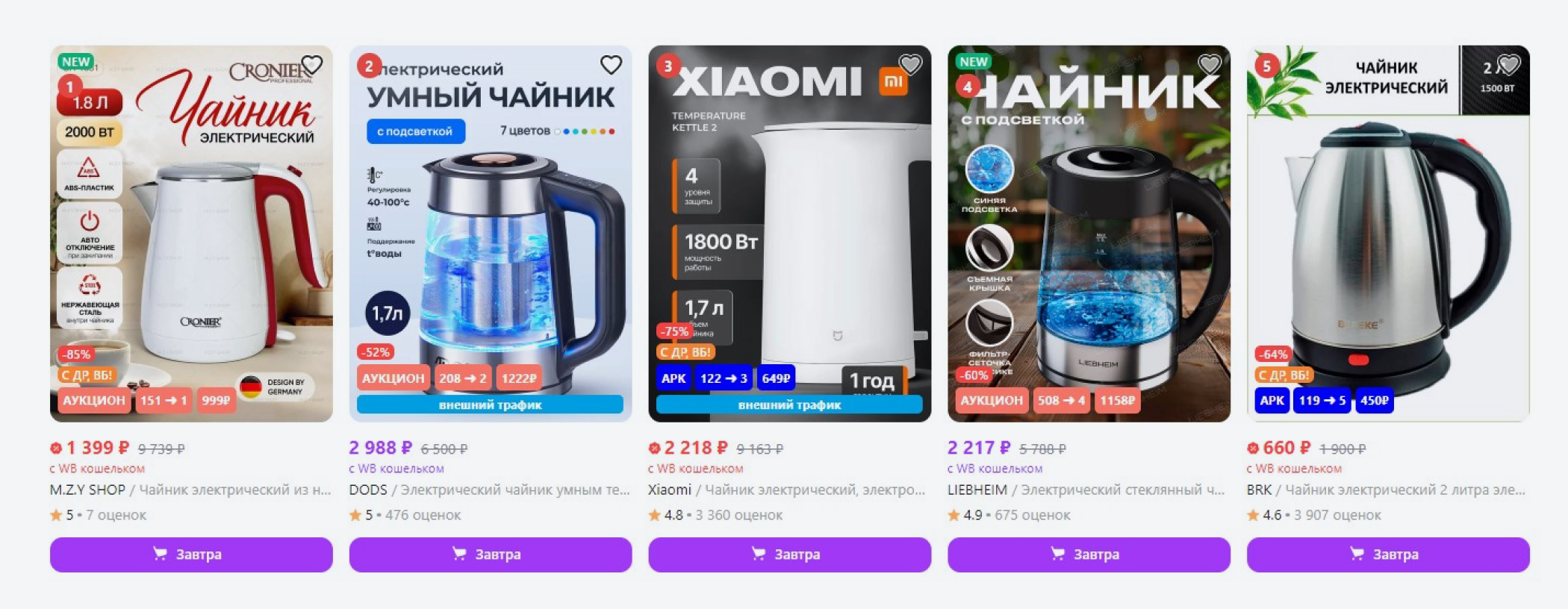
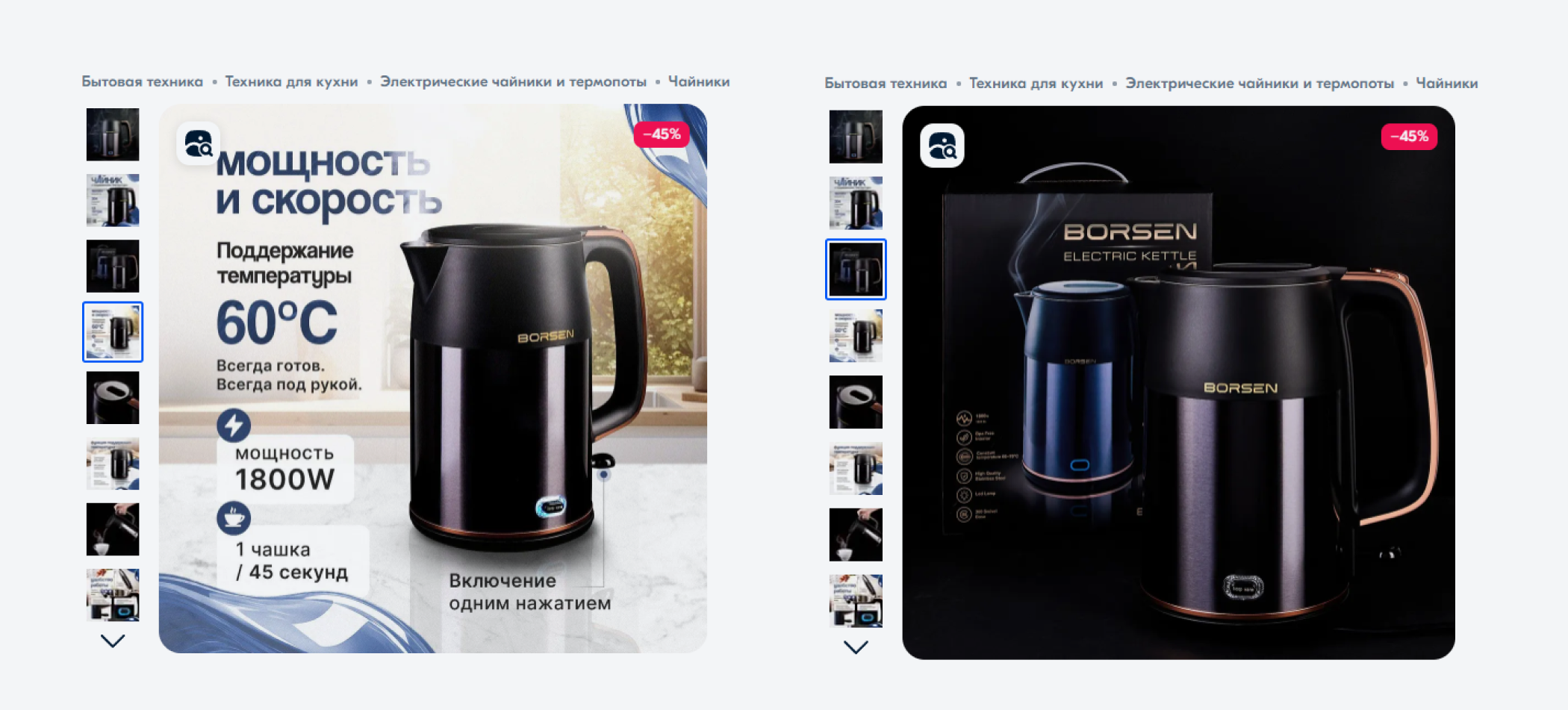
Их четыре: визуал, кинестетик, аудиал, диджитал. При создании контента товар должен быть привлекательным для всех типов. Пример такой инфографики:
- Визуалу главное — сочная картинка и гармоничные цвета.
- Для кинестетиков, которые полагаются на восприятие через ощущения, важна фактура. На такой случай есть макросъемка, показывающая переливы блеска на поверхности чайника.
- Для аудиалов подойдет голосовое сопровождение в видео и музыкальный фон.
- Диджиталы выбирают уникальные товары, поэтому стоит показать особенности и отличия от стандартных позиций. Например, у чайника нагрев воды на 1 чашку за 45 секунд.
✨ Тренд 3. Сторителлинг через изображения
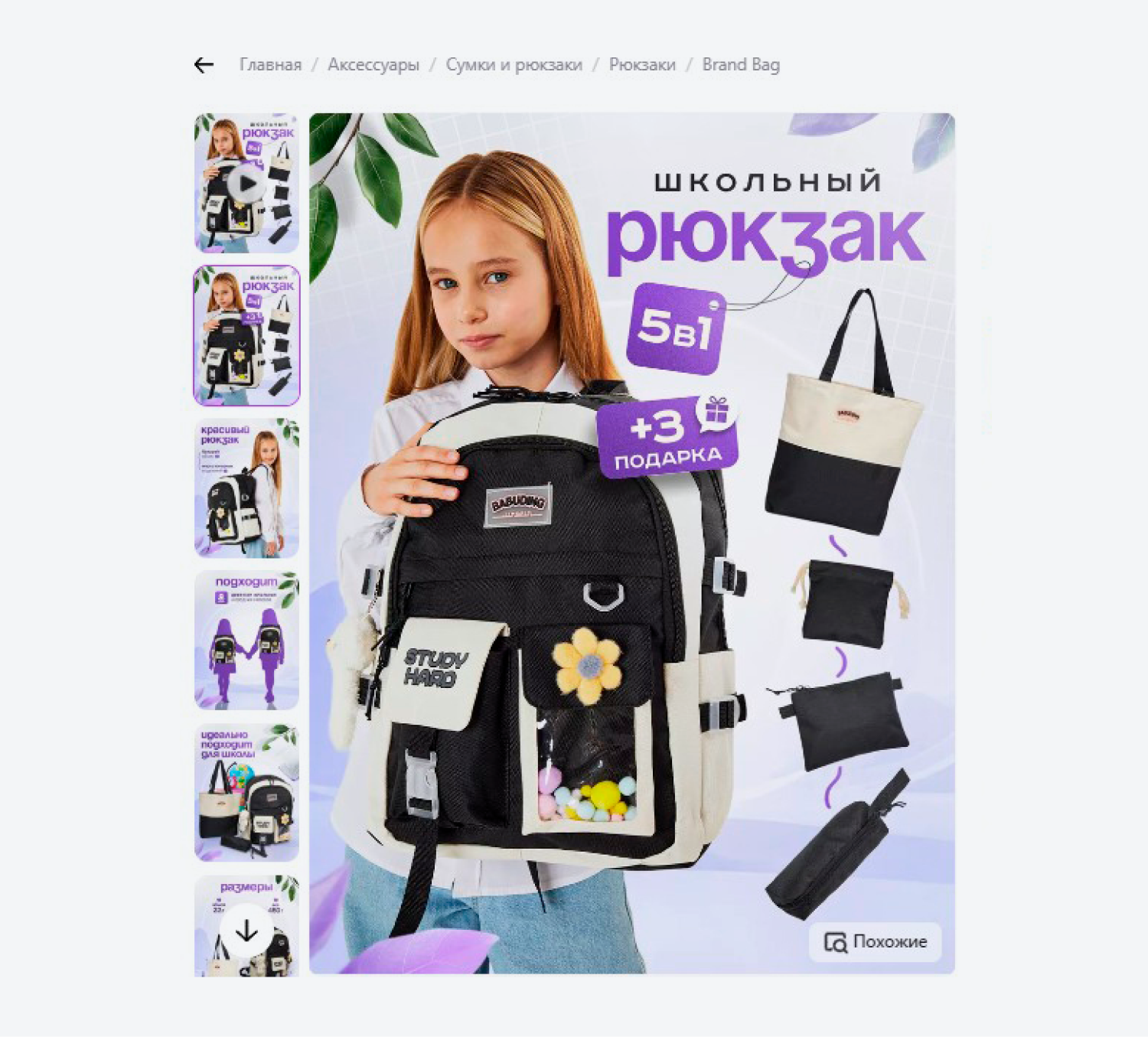
В контентной воронке можно рассказать мини-историю с участием товара. Допустим, так:
- На главном фото крупным планом рюкзак рядом со школьницей, что вызывает определенные ассоциации.
- На картинках видно его размеры относительно ребенка и показаны детали крупным планом.
- Потом девочки уже шагают с ранцами по улице в школу.
- Дальше показано то, что вмещается в рюкзак — а для современного школьника это важный критерий.
Фишка такого контента в следующем: потенциальный покупатель листает слайды, показанная история его затягивает, товар вызывает больший отклик, а вероятность покупки повышается.
Главные выводы
У нас получилась такая короткая инструкция:
- Учитывайте отзывы и вопросы по аналогичному товару у конкурентов — это поможет определить запросы и главные сомнения покупателей, используйте это в креативах;
- Составляйте портрет своей целевой аудитории (их ценности, запросы, вкусы, тренды);
- Готовьте максимально подробное техническое задание для специалистов;
- Рассказывайте о преимуществах продукта дозированно и последовательно — сделайте из слайдов историю, которая убеждает в выгоде от покупки;
- Регулярно обновляйте визуал и тренируйте насмотренность — идеи можно подхватить у конкурентов или на их примере увидеть «как делать не надо».
- Тестируйте, что для вашего товара срабатывает лучше. Например, сделайте 3 варианта главных фото и меняйтеих через месяц. После оцените кликабельность каждой из них и выберите лучшую.
Вам может быть интересно:
-

Продвижение 12.09.2023
Нейросети — быстрый и бесплатный анализ целевой аудитории на маркетплейсах
ChatGPT сделает всю работу за тебя
-

Продвижение 15.04.2025
Как создать бренд на маркетплейсе за 6 шагов
Этапы разработки: от идеи до воплощения
-

Продвижение 22.08.2025
Полный запрет рекламы в Instagram и Facebook с 1 сентября 2025 года
Разбор новых ограничений в запрещенных соцсетях
Смотрите видео по теме:
-

Как сделать SEO на маркетплейсах?
Обзор инструментов и возможностей MPSTATS
-

Слава Малых запускает товарный бизнес на WB
-

Как маркетплейсы захватили Россию
Документальное видео

 Продвижение
Продвижение Ozon
Ozon Яндекс Маркет
Яндекс Маркет Инструменты
Инструменты Товары
Товары Wildberries
Wildberries Бизнес
Бизнес Кейсы
Кейсы